Feedback Collection
We believe that feedback is the most reliable source to lay out a product roadmap and improve the product out in SAAS that’s why we’ve added a global feedback collection modal that can be triggered from anywhere in the application to gather important points from users and do improvements on this.
with TheDevStarter boilerplate we’ve got you covered on these tiny but important features so that you focus on building the core logic and use the powers of theDevStarter to get a headstart.
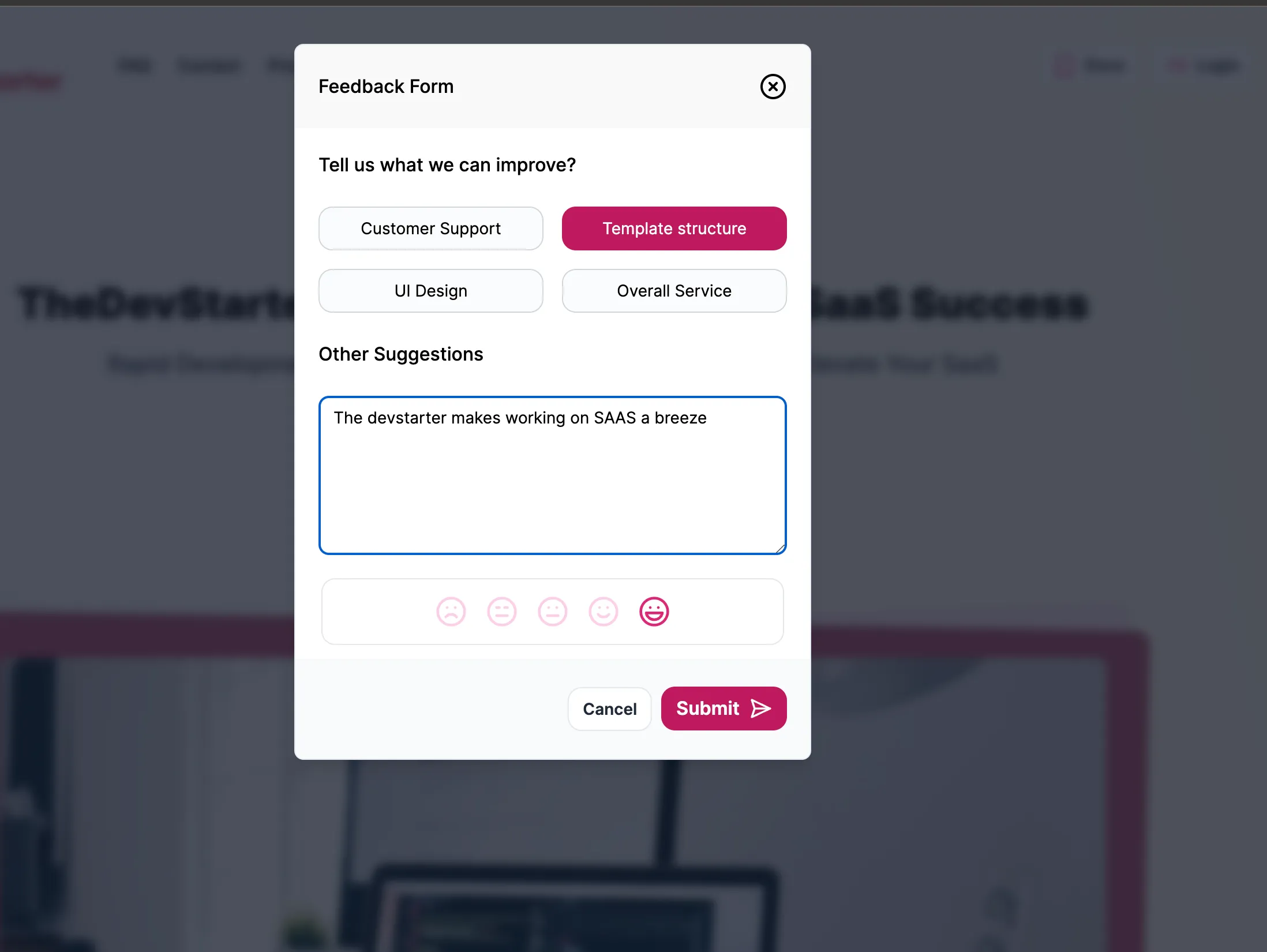
to trigger a feedback you can use ModalContext, please refer to the following snippet:
const feedbackModalContext = useFeedbackModalContext();feedbackModalContext.openFeedbackModal();the following would open the modal like this and can be used across the app in any component according to the logic you choose.

once submitted all the feedback is visible on Admin Panel and can be used to analyse the user experience.
you can also change the feedback tabs in FeedbackModal.tsx
const feedbackSuggestions = [ "Customer Support", "Template structure", "UI Design", "Overall Service", ];